
ワイヤーフレームは、ホームページの設計図です。
家を建てるときに、設計図があるように、ホームページにも設計図があります。
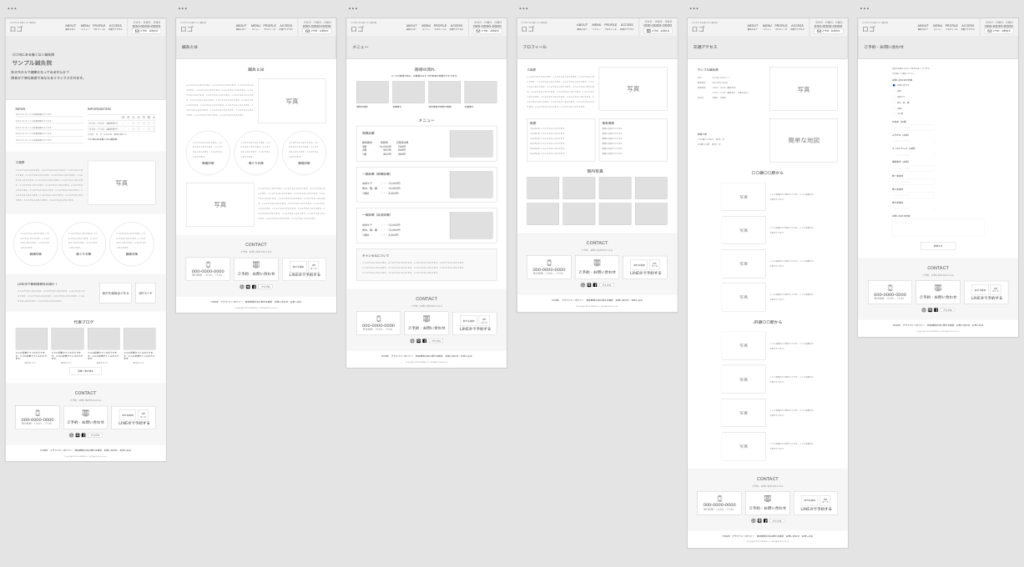
この設計図には、どこにどんな情報を配置するかを書きます。
まずは、メイン画像で何をアピールしたいのか、どんな文章を入れたいのか。
メイン画像の下にはどんな情報を置くのか、お店の思い、イチオシのサービス、新着情報。
どういうふうに情報を配置すれば、お客様に自分たちのことを知ってもらえるか、また、その上で、お問い合わせをしたり、商品を買ったりしてもらえるかを考えます。
そうして、ワイヤーフレームが出来たら、デザイン案を作成し、それにそって組み立てを行い、ホームページの完成へと進みます。
強みや特徴、伝えたいことを明確にする
ホームページと一言で言っても、誰に向けて作るのか、どんな目的で作るのかで、アピールするべき部分が変わってきます。
商品を売るためのホームページであれば、商品のことを詳しく、求人のためのホームページであれば、働く環境として魅力的な部分をアピールします。
どのような方向性でホームページを作るか、イメージするためにも、ワイヤーフレームを作って確認することは、大切な工程です。
SEOでどんなキーワードを狙うかなども、このときに考えます。
ホームページを作る際には、始めにお客様ご自身の言葉でビジネスの内容をご説明頂く必要があります。
考えをまとめるためのツールとして、ヒアリングシートをご用意しましたので、こちらも併せてご活用ください。